Testando a integração entre Windows e Linux

No meu artigo anterior, eu expliquei como habilitar e configurar o Subsistema do Windows para Linux, agora nesse, vamos testar essa integração entre eles.
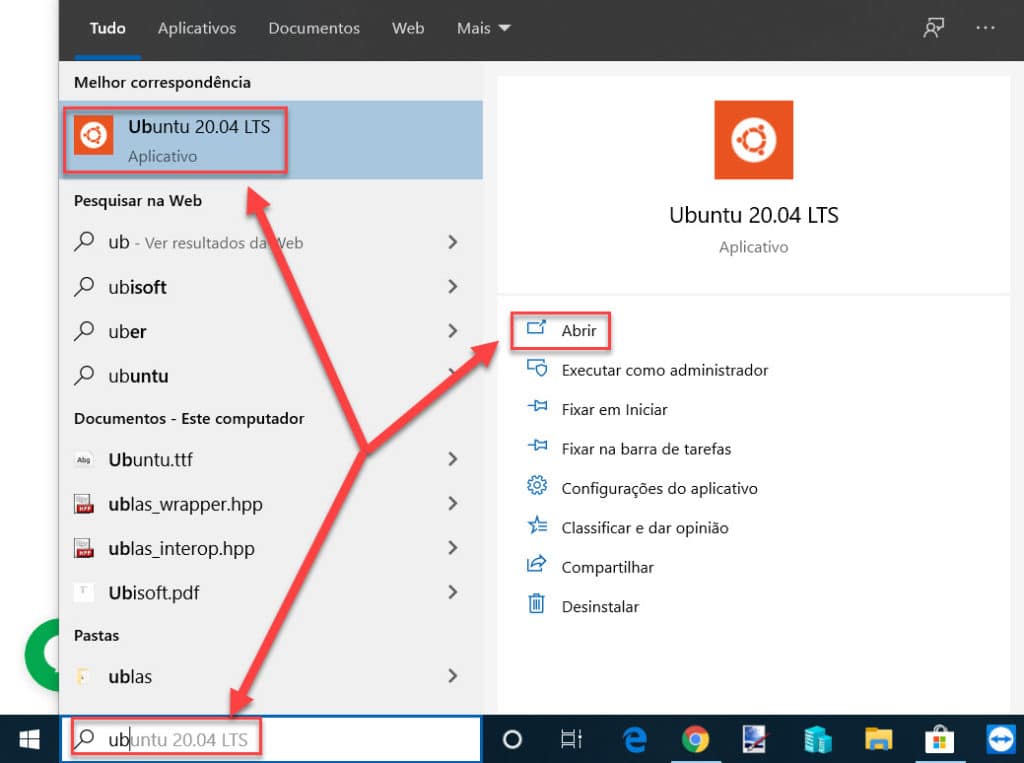
O primeiro passo é acessar nossa distribuição!

Para isso, digite o nome dela (no meu caso Ubuntu) e depois clique no aplicativo da distribuição.

Ele vai abrir a linha de comando do Ubuntu, ou melhor, o bash do Linux.
Então, agora é a hora de testarmos os nossos primeiros comando Linux no WSL!
Reconhecimento inicial do ambiente
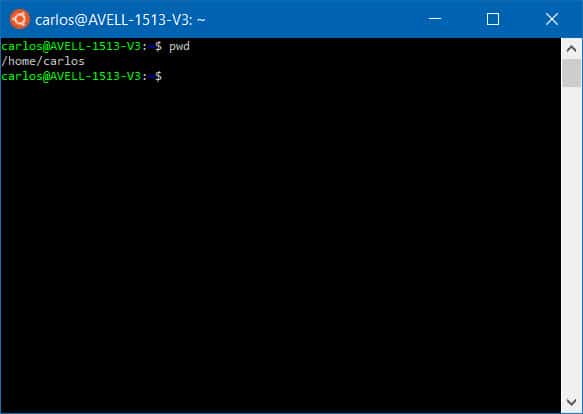
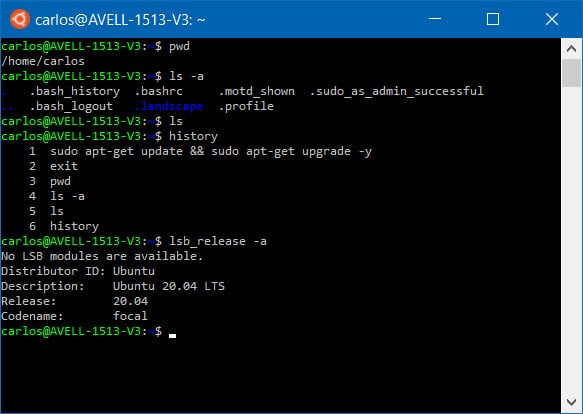
Em primeiro lugar, vamos descobrir em qual pasta estamos. Para isso usaremos o comando pwd, que representa present working directory!
pwd

A resposta será /home/o_nome_de_seu_usuário, no meu caso, carlos.
Vamos lá, então, está começando a ficar interessante…
Listemos os arquivos que estão nessa pasta. Vale destacar que há tanto arquivos “visíveis”, quanto ocultos e os comandos são diferentes para eles, então usaremos o comando ls, que é a sigla para list, a fim de listar os arquivos.
Como você já deve ter notado, todos comandos possuem uma referência à nossa linguagem e entender ela, torna mais fácil a memorização dos comandos.
ls
lista os arquivos “visíveis” na pasta
ls -a
lista todos os arquivos, inclusive os ocultos. Esse -a, vem de all
ls -l
lista os nomes dos arquivos, seus tamanhos, permissões e outras informações. O -l refere-se a long, que passa a ideia de informações “longas”, ou mais completas.
Arquivos ocultos, são aqueles que aparecem com um ponto, na frente do nome.

Repare que há um arquivo oculto, com o nome .bash_history. Ele armazena todos os comandos que já demos. Quer ver o conteúdo dele? Solicite o histórico, digitando:
history
Apresenta o histórico de comandos digitados no bash. Repare que só precisamos digitar history, pois bash já é o nome da linha de comandos.
Há outros comandos interessantes no meu histórico, então vejamos o que cada um deles faz:
lsb_release -a
O -a, como já deve ter deduzido, é para mostrar todas informações e o comando tem a função de apresentar a release (versão) do sistema operacional rodando. Ainda que não faça muito sentido para quem acabou de instalar, pode ser interessante, quando nos deparamos com um sistema de terceiros.
Preparando os testes

Vamos criar uma pasta para os nossos testes, criar um arquivo nela e fazer o primeiro teste, com ele.
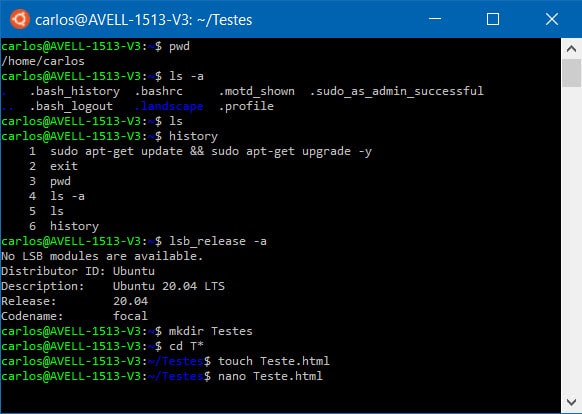
mkdir Testes
mkdir é o comando para criar um diretório, ou pasta como chamamos no Windows. A origem dele é: mk de make que é fazer e dir de directory, então faça (ou crie) um diretório.
Testes é o nome que estou dando para a pasta.
cd T*
cd é o comando para trocar de pasta e ele vem de change directory. O T* é um artifício para não precisar digitar o nome todo da pasta. Como eu sei que não há nenhuma outra pasta iniciando com T, posso colocar o asterísco, que o sistema completa para mim. Outra forma de fazer isso, seria digitar T e pressionar a tecla TAB, que o sistema preencheria para mim, também.
touch Teste.html
touch vem de tocar e a finalidade dele é alterar a data de modificação de um arquivo, ou a data em que ele foi tocado. Caso o arquivo não exista, criar o arquivo. Teste.html é o nome do arquivo que desejo criar.
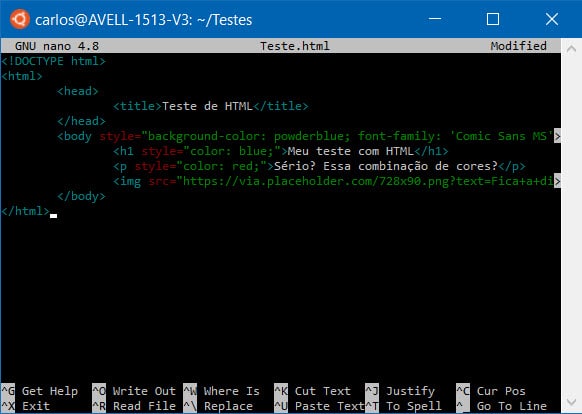
nano Teste.html
nano já não é um comando, mas sim, um aplicativo. Um poderoso editor de textos. Aqui eu poderia ter usado o vi, que é outro editor, mas pessoalmente, gosto mais do nano.
Teste.html é o nome do arquivo que havíamos criado com o touch e a letra maiúscula no início é apenas para dificultar a minha vida, pois poderia ter sido minúscula…

Como já ficou óbvio, estou criando uma página de internet, para testar a integração.
<!DOCTYPE html>
<html>
<head>
<title>Teste de HTML</title>
</head>
<body style="background-color: powderblue; font-family: 'Comic Sans MS'; text-align: center;">
<h1 style="color: blue;">Meu teste com HTML</h1>
<p style="color: red;">Sério? Essa combinação de cores?</p>
<img src="https://via.placeholder.com/728x90.png?text=Fica+a+dica+para+imagens">
</body>
</html>Depois de digitar esse código no nano, basta pressionar Ctrl + X, para sair dele, quando questionado se deseja gravar, digite Y, para Sim e dê um ENTER, confirmando o nome do arquivo.
Iniciando os testes

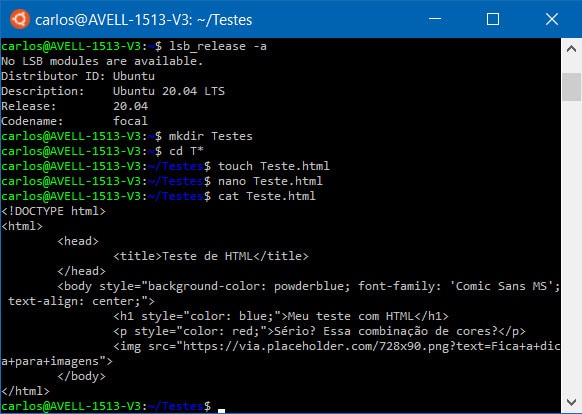
Aqui estou conferindo o conteúdo do arquivo, apenas para apresentar mais um comando.
cat Teste.html
Esse comando tem a sua origem em concatenate, de concatenar, ou agrupar e possui a funcionalidade de agrupar vários arquivos para uma saída, mas é comumente usado para apresentar o conteúdo de um arquivo, que foi a finalidade para qual eu usei ele aqui.

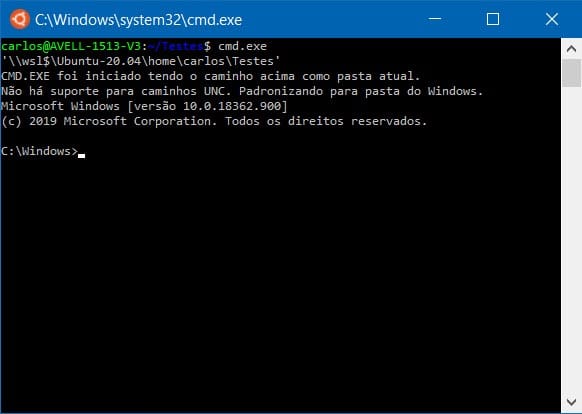
Aqui estou usando um comando do Windows, direto no bash do Linux.
Na verdade, o uso do cmd.exe do Windows (que nada mais é do que o prompt de comando dele), foi apenas um ardil para descobrir a pasta do Windows, onde o arquivo foi gravado.
Lembre-se, não há kernell de Linux na máquina, portanto também não há sistema de arquivos do Linux. Dessa forma, tudo o que eu gravar em uma pasta do Linux, será acessível pelo Windows.
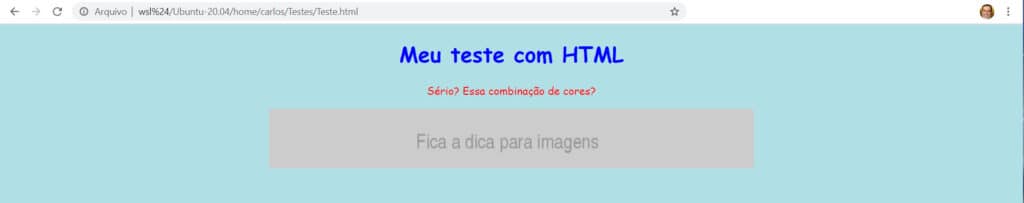
Nosso primeiro teste consistirá simplesmente de copiar o nome da pasta e colar ela no nosso navegador de internet, para acessar a página que criamos.
file://wsl$/Ubuntu-20.04/home/carlos/Testes/Teste.html
file: informa ao navegador que ele deve abrir um arquivo. Daí em diante, basta inverter as barras para o padrão que o navegador reconhece e adicionar ao final, o nome da página.

Aqui está a nossa página e com o marcador de imagem.
A página de internet
Sim, quando informei o código da página que criamos, deixei de explicar uma linha muito interessante, que vou explicar agora.
<img src="https://via.placeholder.com/728x90.png?text=Fica+a+dica+para+imagens">Aqui eu utilizei um sites muito conhecido pelos desenvolvedores Web, que é o placeholder.com. Ele é utilizado para inserir imagens que ocupem espaço em sites, durante o seu desenvolvimento. Naqueles momentos em que ainda não temos a imagem certa, para colocar ali, mas já foi definido o tamanho que ela pode ocupar. Também é usual, escrever dentro da imagem, qual será o conteúdo dela, para auxiliar no desenvolvimento.
Vamos analisar o funcionamento dele:
https://via.placeholder.com/728×90.png?text=Fica+a+dica+para+imagens
Se desejar apenas uma imagem “tapa buraco”, basta omitir o via. e informar o tamanho dele, após a barra.
Claro que fica muito melhor quando incluímos ele e depois do tamanho da imagem adicionamos ?text= e o texto que desejamos escrito, colocando o símbolo de soma no lugar dos espaços.
Continuando os testes

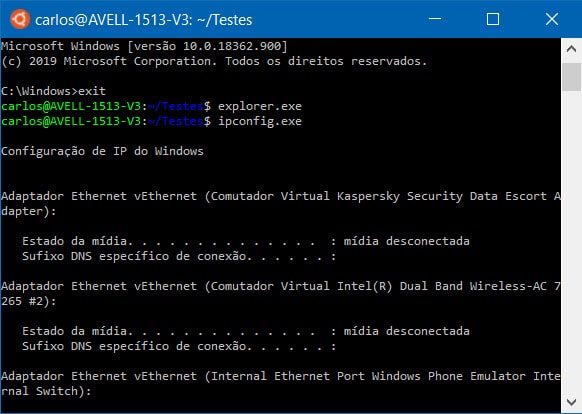
Vamos experimentar digitar alguns comandos do Windows, direto no bash do Linux…
Aqui eu executei o Windows Explorer, que abre em uma janela separada e depois executei o ipconfig, ou seja, dois comandos do Windows rodando direto no bash do Linux.

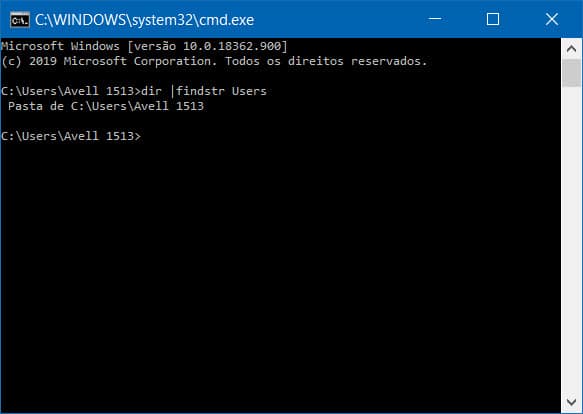
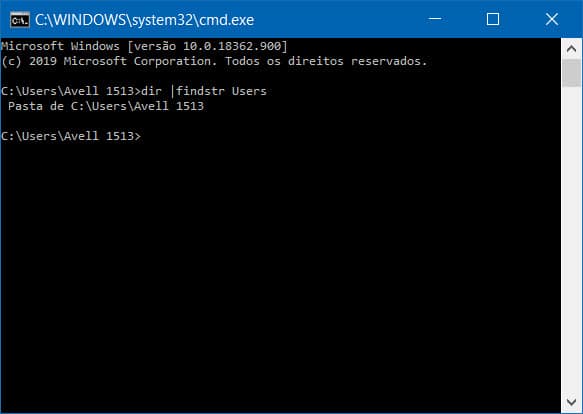
Agora, vamos combinar comandos do Linux e do Windows, no prompt de comandos do Windows.
Primeiro e faço o prompt retornar para a pasta raiz, que no caso do Windows é a letra, usando o comando cd /. Aí nele, mando listar o que ele tiver com Users (sei que existe uma pasta com esse nome no Windows)
dir | findstr Users
dir (comando do Windows) vai listar os arquivos e pastas, mas aí uso o pipe ( | ), para unir a ele um comando do Linux, findstr. findstr vem de find (escontre) string (texto), para encontrar no resultado da busca e apresentar, apenas o que contenha Users.
Bem, fico por aqui e até o próximo artigo!
